Using my knowledge and experience with Music Therapy, I developed a feature to add to the mindfulness and meditation app, Calm.
Background
Inspiration
Calm is a well-established, self-care, meditation, and mindfulness app. They currently have a music element to their product, but with my background in music therapy, I could see many features that could be easily added to make it even more powerful for users. I wanted to explore ways to expand the music portion of Calm using various music therapy techniques.
My Role
With 80 hours to complete this project, I was the sole UI/UX designer. I conducted all interviews and usability tests, and created wireframes and prototypes.
Hypothesis
After compiling qualitative data through user interviews to understand about users’ mental health goals, my hypothesis was that a music therapy feature would help users achieve their goals and be integrated into the Calm app.
Discovery
I began the design process with preliminary research and user interviews to understand what exactly users were desiring when they visited the Calm app, and specifically how they used the music portion of the app. Did they want to validate a mood? Did they want to lower anxiety? And what role did music play in their self-care practices?
With questions in hand and a heart ready to understand, I jumped into discovery.
Competitor Analysis
My preliminary research began with conducting a competitor analysis of 3 other products available. Two of the products were closely related to Calm in that they focused on meditation, mindfulness, and relaxation. The third product I analyzed is cutting-edge technology that integrates principles of Neurologic Music Therapy to help patients looking to regulate their gait. I wanted to understand how this company integrates music therapy with technology.
Headspace
Headspace is the most similar to Calm, but did not have a music specific section of the app. They did mention using music for sleep and focus.
Pzizz
Pzizz uses “psychoacoustic principals to help get users to sleep.” The goal is to help users achieve better sleep and they use sounds, music, and narrations to achieve this.
MEDRhythms
MEDRhythms was founded by a Neurologic Music Therapist who developed technology to allow proven music therapy principles to be accessible to individuals who do not have access to a music therapist. It uses sensors that are clipped to the patient’s shoes and sends their gait information to the algorithm which then changes the music’s tempo to match the patient’s needs.
User Interviews
I interviewed 5 individuals to understand what users were desiring. I asked open-ended questions focused on their use of music in their lives, experience with meditation, mindfulness, and self-care practices. I also wanted to understand the over-arching goal of self-care practices for users.
Tell me about a time when you used music to alter your mood, help you focus, or change your physical activity level?
Whenever taking part in an activity designed to improve your mental health, what are you hoping to feel after the activity?
Have you ever used a meditation or mindfulness app? What did you like about it? What did you dislike? Did you use any of the music found on the app? How?
“I want to regulate my daily mood and reactions to challenges in difficult circumstances.”
“Lowering my baseline anxiety is my ultimate goal of self-care”
“I go to music to accentuate a particular mood”
“If I’m stressed or worried about something going on in my life, music seems to redirect my focus.”
Define
After the interviews, I compiled the qualitative data onto post-its to get the big picture.
User Personas
As I read through the notes and analyzed the user interview data, I noticed 2 User Personas: those looking to find peace and those looking for a distraction. I also developed an empathy map to further explore what the personas were feeling, doing, thinking, and saying.
Penelope
The Peace Seeker
Xavier
The Music Lover
While studying both Penelope and Xavier and analyzing their feelings through an empathy map, I recognized a similarity between the two seemingly opposite personas. They both wanted relief from stress and anxiety. Penelope wanted to find this through self-care and mindfulness, while Xavier wanted to find relief through “getting out of his head.”
This core pain point became the launching pad for developing a music therapy feature that benefited both individuals. I synthesized this finding into a POV statement for each persona and ultimately an HMW question to narrow my thinking for the design process.
How Might We
Enhance the music section of Calm to give users relief from stress and anxiety?
Point of View
Penelope, a peace seeker, desires a new approach to self-improvement and mindfulness to help her lower her baseline anxiety level and gain more clarity and peace.
Xavier, who loves music more than anything, needs to have a way to use music to accentuate or alter his mood, and distract from ruminating thoughts.
Develop
To begin, I looked at both personas with a music therapy lens. I analyzed their needs and desires and imagined if they were my music therapy clients what interventions would I consider to help them achieve their goals.
Two pillars of music therapy theory came to mind.
Iso Principle
“A technique by which music is matched with the mood of a client, then gradually altered to affect the desired mood state. This technique can also be used to affect physiological responses such as heart rate and blood pressure”
Gate Theory
“If someone experiences a painful stimulus, the application of a non-noxious stimulus can help activate the gate control mechanism, and reduce the pain.”
*Gate Theory is typically used in reference to physical pain, but I felt it was applicable to Xaviers goal of using “distraction” as a form of reducing their emotional pain.
Brainstorming
Giving myself parameters of creating “good”, “bad”, and “ugly” ideas, I spent 30 minutes writing down as many ideas as I could in the different categories. After the exercise, I chose 2 ideas to move forward with.
The chosen ideas
This idea uses the Iso Principle, which states you must first validate and then implement change. Users would create a “start here” audio selection and an “end here” audio selection. Users would choose how they feel now (“start here”) and the feeling they would like to feel (“end here”).
This primarily solves for Penelope.
This idea uses the Gate Theory, which states that distraction can lower peoples perception of pain. By using mindfulness principles to constantly keep users minds engaged through auditory stimuli, this can distract from unwanted thoughts.
This primarily solves for Xavier.
Defining the Feature
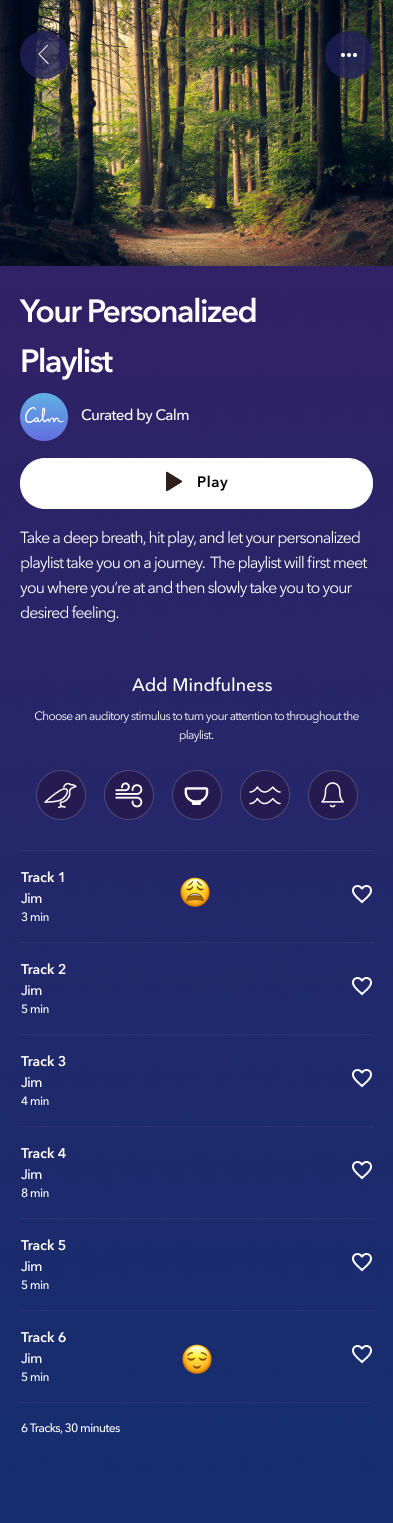
I ultimately chose to make a user-controlled playlist. The playlist would first validate the user’s mood and then slowly move them to a feeling of clarity, calm, and balance, which was a desire expressed by the Penelope persona. I also wanted to integrate a mindfulness element to the playlist to specifically address Xavier’s goals. This feature would integrate a simple mindfulness practice into the personalized playlist by giving users the option to add sounds to their playlist that they can focus their attention on throughout the experience.
Design
Beginning with pencil and paper, I sketched a few ideas for the new feature. I worked closely with the source material to ensure there was seamless continuity between the app and the new music therapy feature.
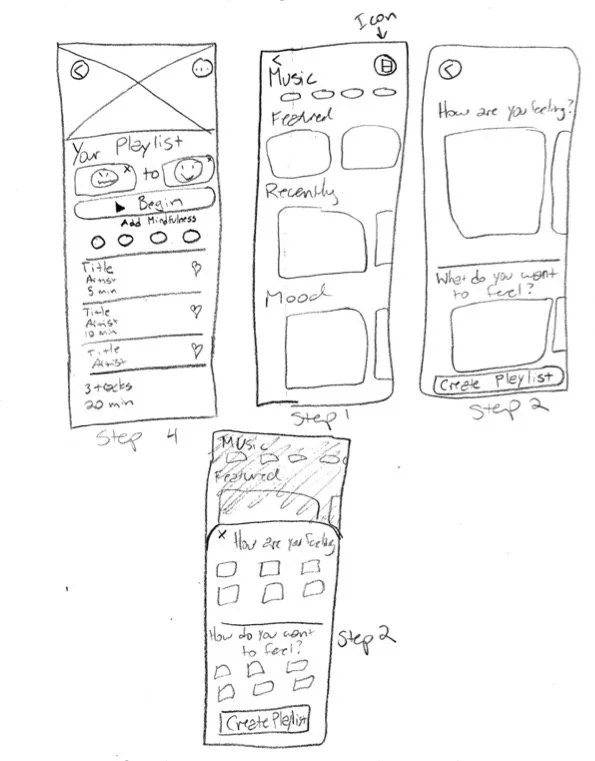
Initial Sketches
Since I was designing a feature within a pre-existing product, I used the sketching process as a way to explore the user flows and key screens needed for the curated music therapy playlist feature.
I settled on a design that would function similarly to the already established “personalize your recommendations” feature in the app.
Low Fidelity Wireframes
Once settled on the general design, I digitized my design into low-fidelity wireframes. I developed and iterated on the visual layout and design of the defined feature until I was confident to move forward with the high-fidelity mockups.
High Fidelity Wireframes
Continuing to ensure the continuity of the new feature and the app was seamless, I integrated the well-established UI for the Calm app into my low-fidelity wireframes, to create high-fidelity wireframes.
Once I felt confident with the designs, I developed a high-fidelity prototype to test the user flow of the new feature.
High Fidelity
Prototype
Deliver
The final stage of the design process brought me to usability testing. I used the data collected to inform revisions of the feature and ensure it was ready for hand-off.
Usability Testing
The Task
Users were asked to create a personalized playlist and add a mindfulness element to the playlist. The task was seen as successfully completed if users were able to select “stressed” for how they were feeling, “calm” for how they wanted to feel, make it to the playlist page, and then choose a mindfulness sound of their choice.
Participants
5 participants were tested in-person on a mobile prototype
Results
Even though all users were successful in choosing a mindfulness option, all of the users hesitated before choosing an option. When I followed up with them, they expressed that they were “pretty sure” they knew what the symbols meant, but weren’t completely confident.
A revision was needed to add a label to each mindfulness auditory stimulus option to clearly define what the user was choosing.
Final Revision
Using the usability testing data to inform my revisions, I created an updated version of the playlist page that included labels for each of the auditory stimuli.
Conclusion
The 80 hours it took to develop this added feature to Calm flew by! I was excited and inspired to work on a project that called upon my various skill sets. This project solidified for me that the combination of music therapy and technology is an area I want to set my focus on, as I love the idea of being able to bring healing through music to the masses. My favorite part of this project was the development stage as I began to brainstorm and think about how to solve for my user personas.
Take Aways
I loved using my product design skills within a field that I know and love. When I was brainstorming ideas for solving my HMW, I was struck by how inspired I felt to utilize my previous career and skills in music therapy to solve the core problem for users. It also reminded me of the similarities that the music therapy treatment process has with the UI/UX design process.
Moving Forward
I want to keep iterating on this project by eventually adding an auditory element to the prototype to test the various auditory stimuli and how they will operate with the existing play function. I also would like to explore integrating a smart-watch integration feature into the playlist. This feature would allow users who are feeling physiological symptoms from anxiety (high breath and heart rates) to use music with a tempo that first matches their heart/breath rates and then gradually begins to slow down to lower their breath/heart rates.
Learning Moments
As with any project completed while you are learning, I had many learning moments with this project. The first was the development of my questions for my initial user interviews. While I got the information I needed for the project, I had to redirect the users to the core topics I needed to touch upon. Some of my questions left users meandering for an answer. Next time, I want to write questions that are a bit more defined in order to steer users to the answers I need.
Another learning moment was throughout the design process, I noticed my confidence level growing as I became more comfortable with the design process. During this project, I wanted to push myself to not overthink and spend too much time “perfecting” one detail. Overall, I was successful with this goal and found that I got a better result in the end.