Using my years of music education experience, I developed an app that provides a way to create and keep resources that make lessons “student-centered” in one place.
Background
Inspiration
As a music educator, I have maintained a private lesson studio of 32 students and taught 720 students in a public school setting. While working in both settings, I have had several experiences where I thought “If only there were an app, game, or some form of technology to help me teach this concept.” I wanted to explore this experience I have had and find out if it’s only me, or if there is a gap in the Music EdTech industry that I can help fill.
Risks
Since I have been a music educator for years, the main risk I had was a bias toward what educators are looking for. Throughout the design process, I tried to remain cognizant of the fact that what I may want in an app may not be what most users would want.
Another risk was that the fact I was confined to designing a mobile app. Because of this, I had to focus my attention on the needs of private lesson students since students in the public school setting are limited to tablets or laptops.
Objective
Once the app was created, my hope was that the product would bring relief to music educators looking for ways to visualize and teach often abstract music theory concepts. I wanted this app to be a product that could be expanded to other areas of need for music educators, such as a platform for communication/scheduling between students and teachers, tempo and pitch-shifting for audio files, etc.
My Role
For this project, I was the sole product designer. I was responsible for the discovery research, synthesis of research, development, and design of solutions.
Discovery
I began the design process with research to understand how music educators use technology in their classrooms/lessons and what technology they are currently using.
My first stop was to analyze the other music education apps out there with a competitor analysis.
Competitor Analysis
From the very beginning of the competitor analysis, I began to notice the majority of music education apps on the market are designed to “replace” the music educator. In other words, they were designed to help non-musicians learn an instrument.
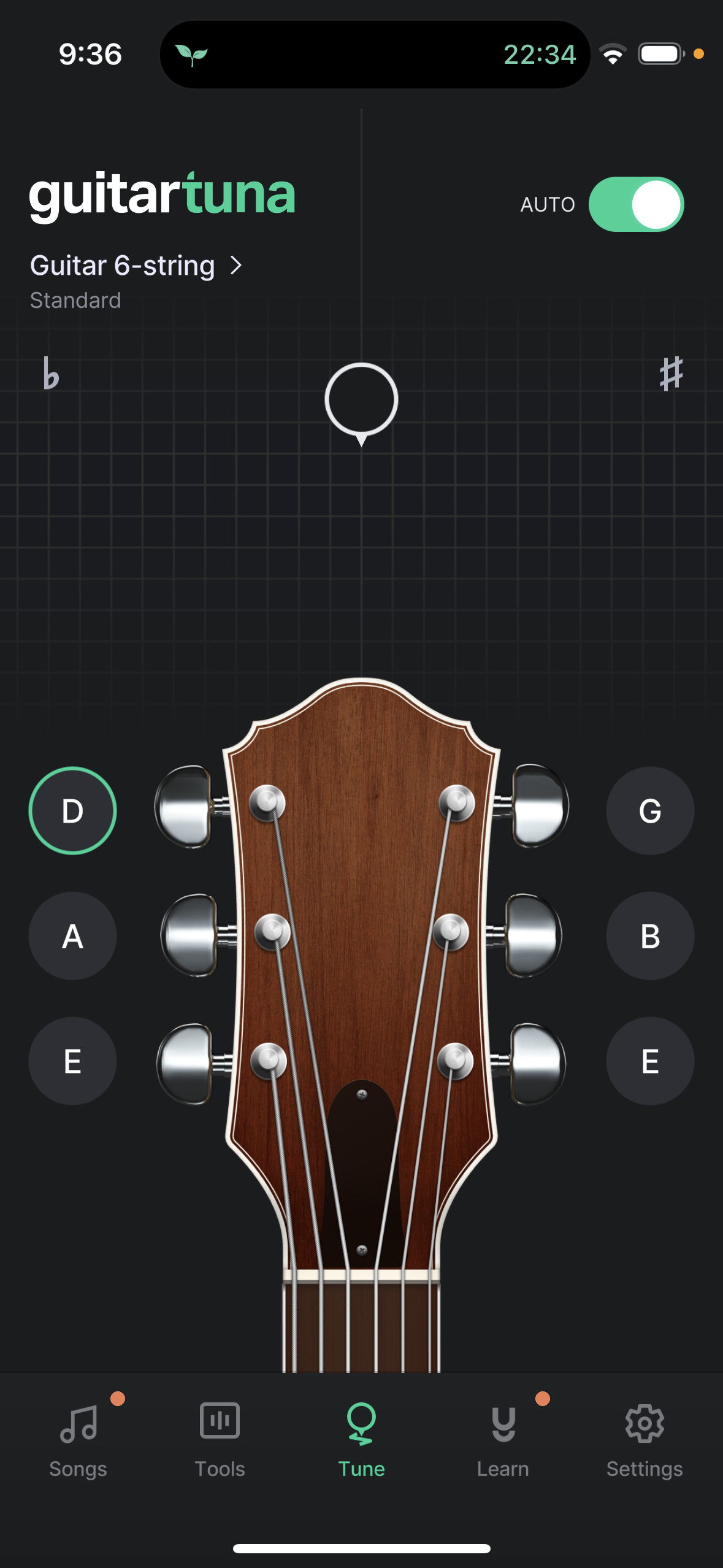
Guitartuna
Guitartuna specializes in tuning of stringed instruments and has a “smart” auto-scroll feature for chord charts.
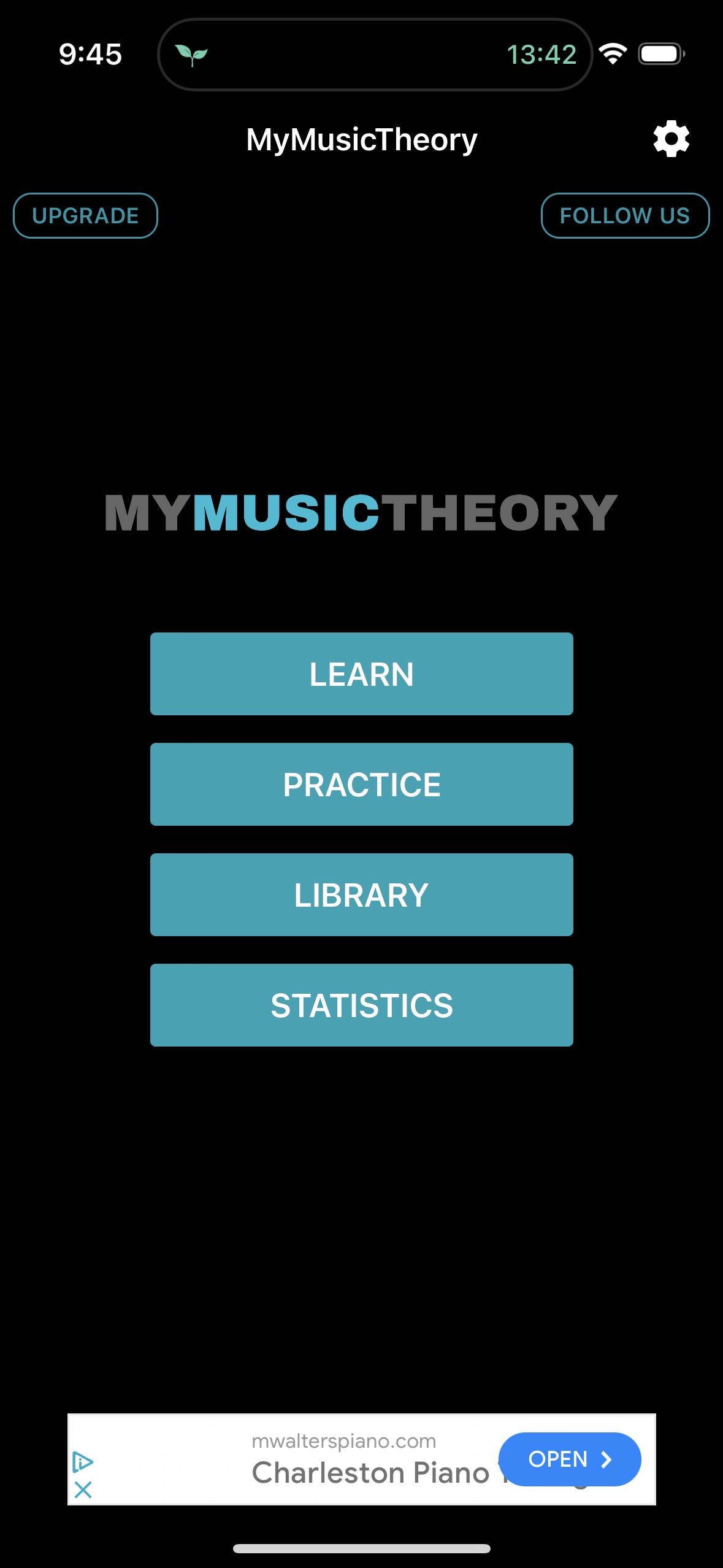
MyMusicTheory
MyMusicTheory is a straight up app that focuses on giving students resources to practice music theory concepts such as note reading.
Soundcorset
Soundcorset is the best metronome and tuner app out there right now. It has various metronome preferences and great UI design for the tuner.
Yousician
Yousician is an entirely music education focused app. Users pick the instrument they want to learn, and the app guides them through various modules to learn the instrument of their choice.
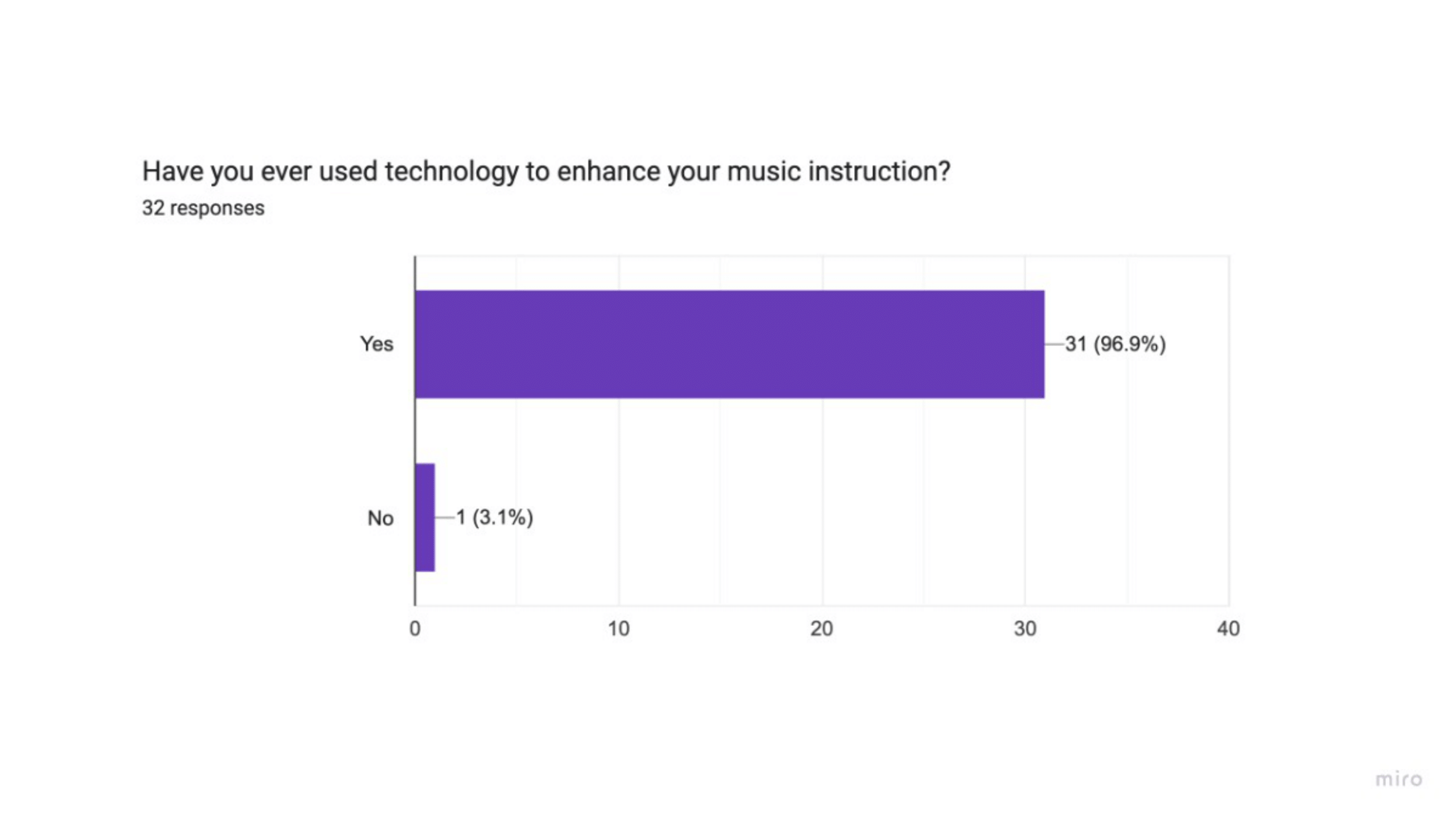
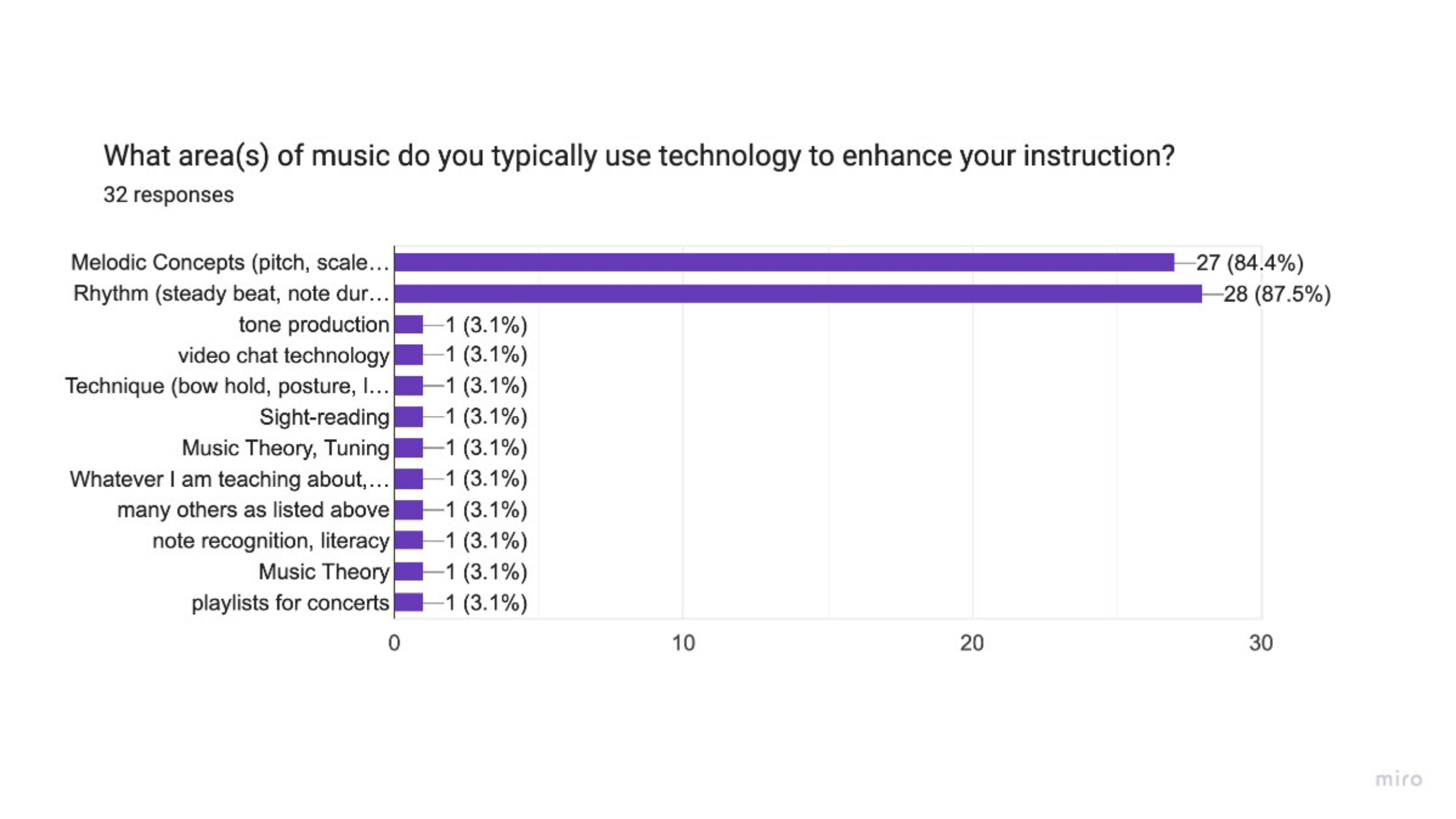
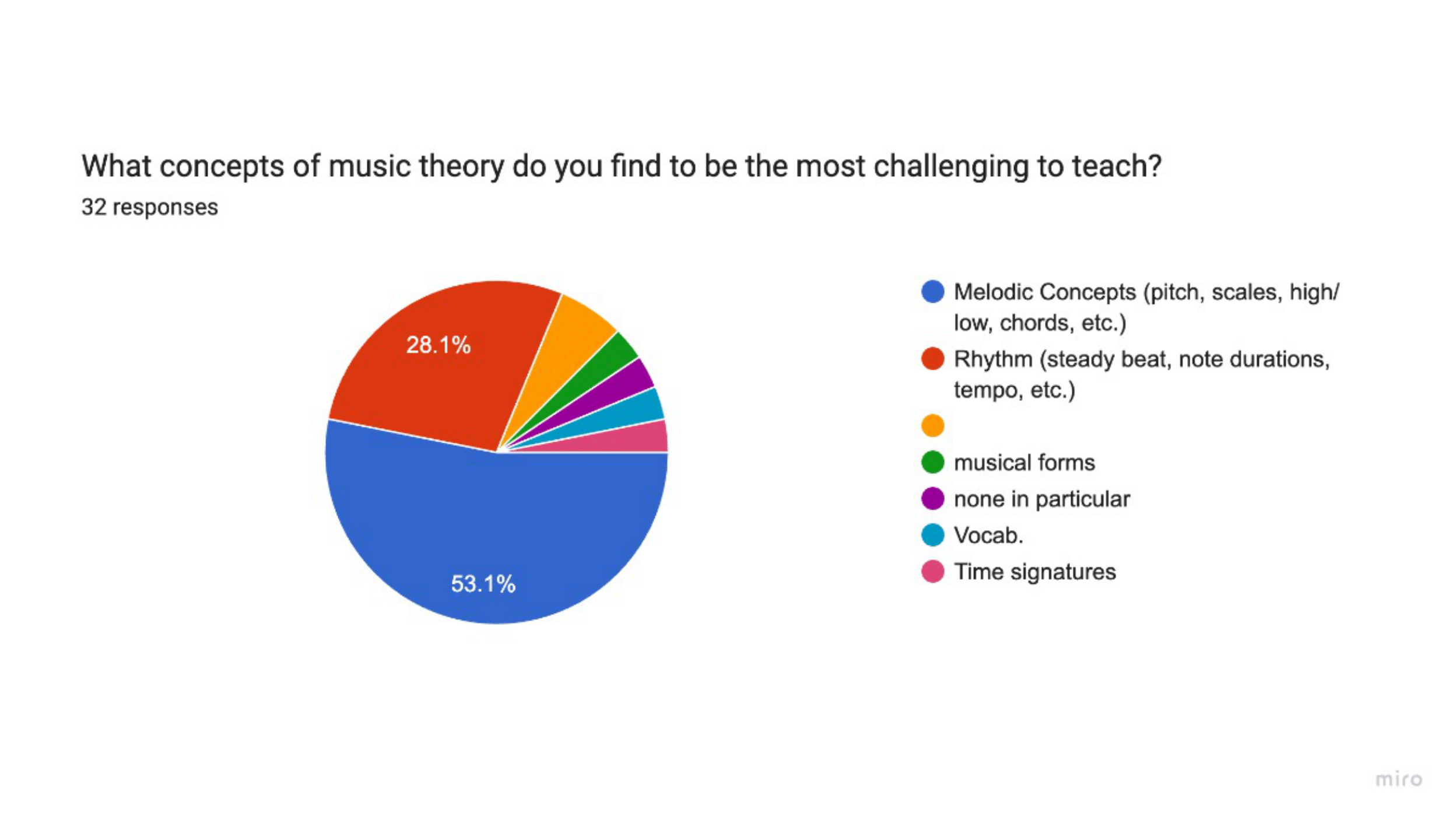
Survey
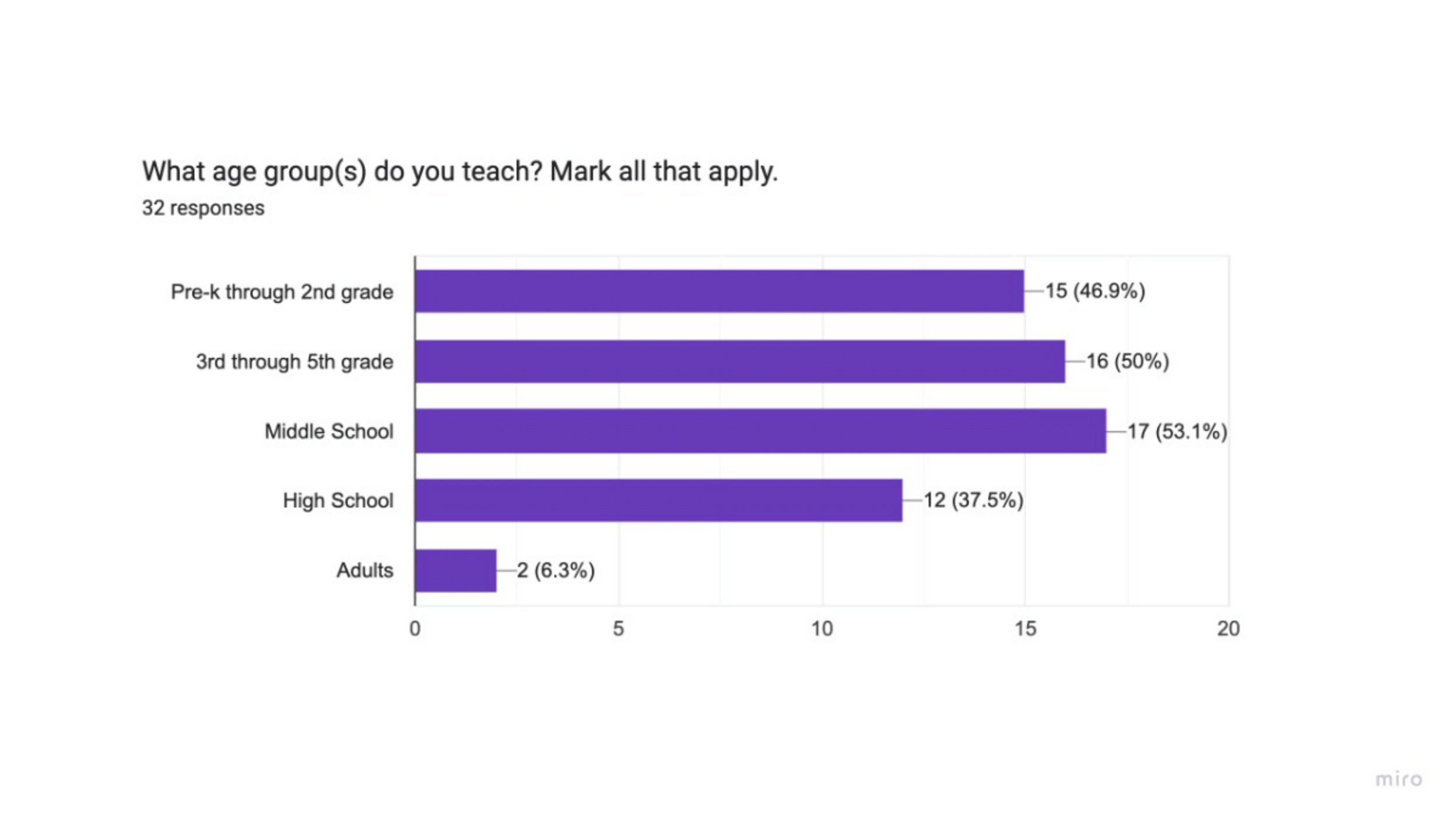
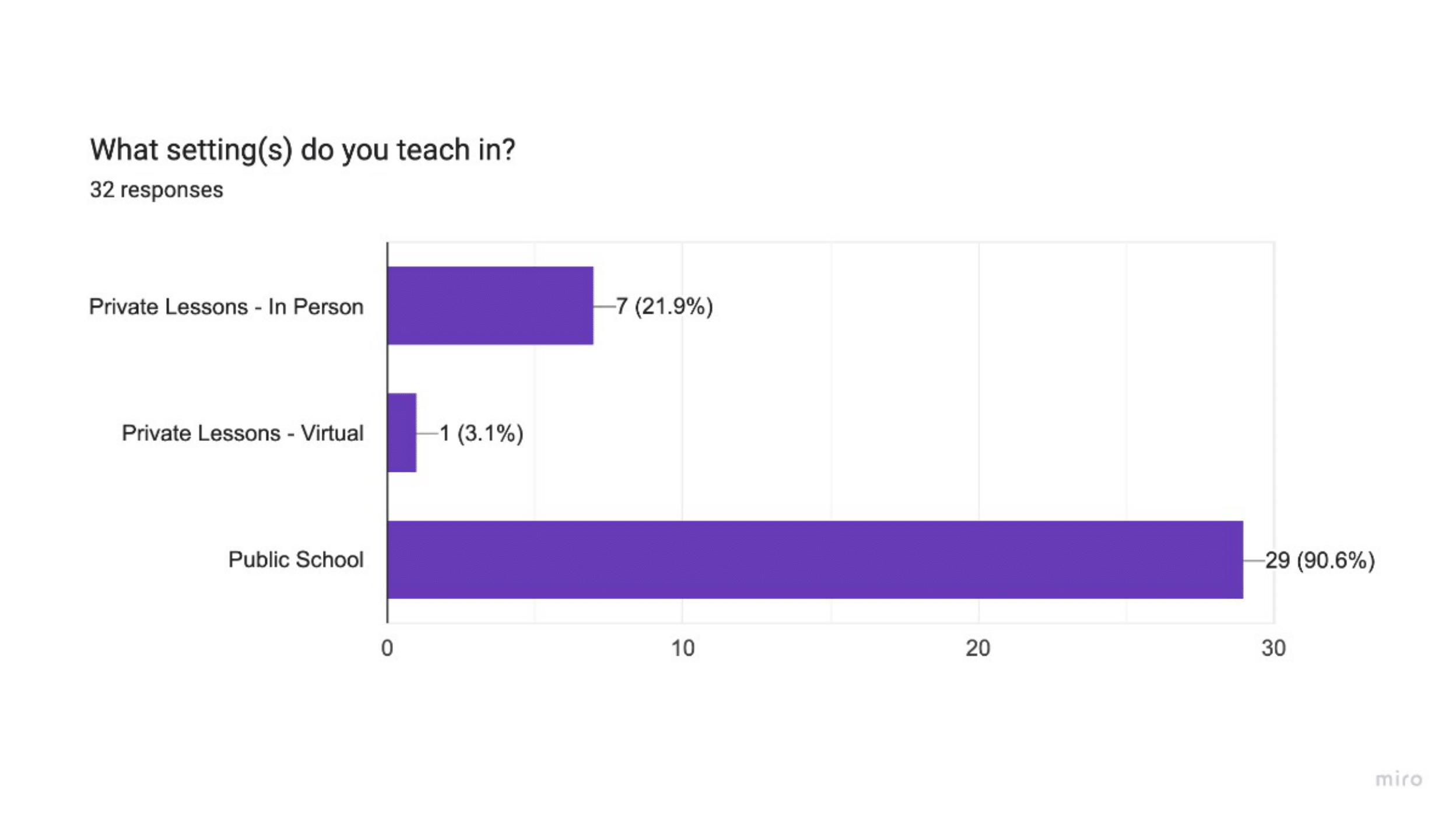
I surveyed 32 music educators in private and public school settings and a wide range of age groups, to find out what apps educators are already using and how they use them.
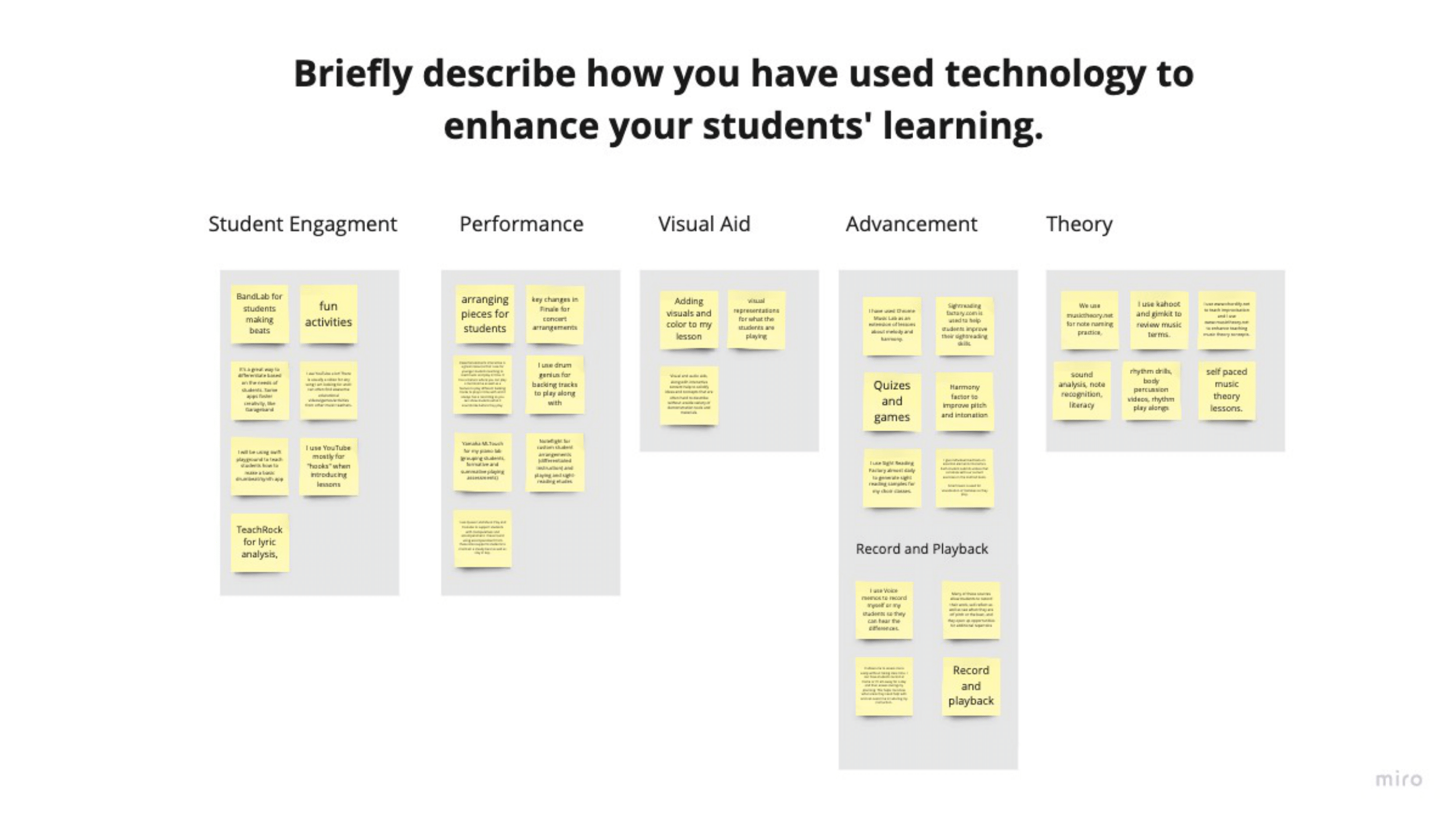
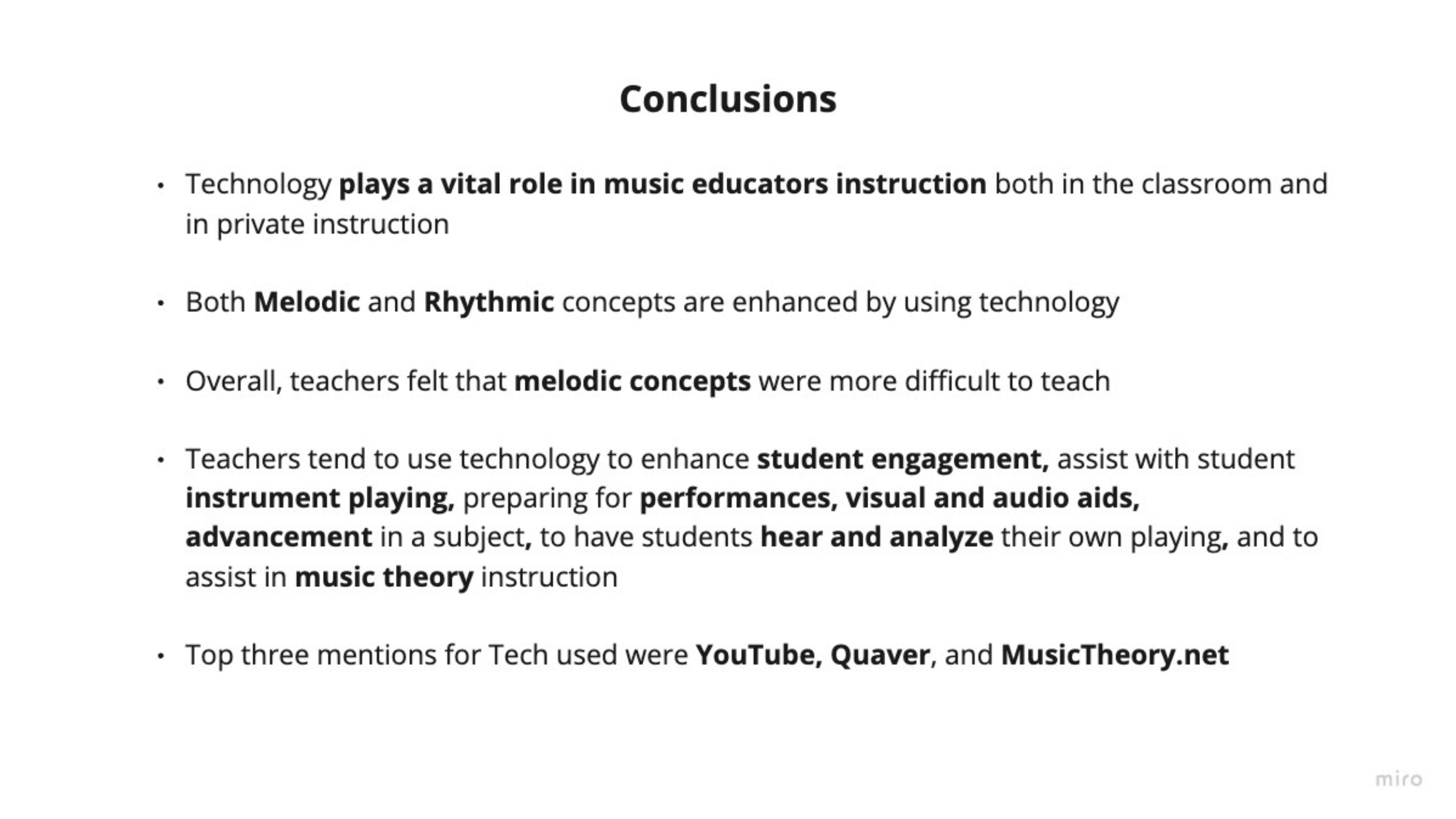
Through analyzing the survey responses to a short answer question with an affinity map, I discovered a few themes regarding how music educators use technology.
-
Teachers want to help their students prepare for performances by listening to themselves play and encouraging self-reflection. Teachers also encourage more understanding of technique principles by showing students videos and using “slow-mo” features to break down elements of complicated techniques.
-
Many teachers expressed a desire for some form of technology that would make creating visual aids quicker. They find that having to create visual aids on the spot in lessons wastes precious lesson time. They also get frustrated when students lose visuals the teacher created for the students.
-
All teachers expressed the importance of creating lessons that are student-centered by keeping lessons interesting and fun. Whenever they use technology, they want it to align with this core value.
User Interviews
I interviewed 5 music educators to gather qualitative data regarding how they use music technology and what they like and dislike about the current technology they use.
Affinity Map
I used an affinity map to understand the qualitative data gathered in the interviews. The main themes of the interviews were audio/visual aids, playing, melody, rhythm, and keeping lessons student-centered.
Key Quotes
“It’s frustrating when I have to draw out concepts over and over.”
“It’s really helpful to record myself or my students and then analyze the videos.”
“I would like to incorporate more technology into my lessons, but it’s difficult to find ways that make sense.”
Synthesis of Data
Through my research, I discovered that music educators want to use more technology but often find that it doesn’t allow enough control over the content. Many apps replace the music educator rather than assist them. Overall, music educators want to have an app that allows them to create and store visual aids, easily share audio/visual resources, and keep their lessons “student-focused.”
Define
I further analyzed the data from the survey and user interviews to define who I was solving for. I noticed that all the teachers wanted to use technology to assist their students. Some used visual resources (such as drawing apps), while others utilized audio/visual resources.
I developed 2 user personas. Annie, whose teaching style uses visual aids, and Patrick, who relies on visual/audio aids to give his students feedback.
Annie
The Visual Explainer
Patrick
Audio/Visual Feedback Fan
HMW and POV statement
I noticed Annie and Patrick both want to create something for a student to help their students understand a concept more fully. They both need a resource that allows them to teach in the way they find to be effective.
To find the perfect HMW and POV, I came up with 4 HMW questions and 3 POV statements each persona.
I defined a POV statement for each persona that helped me further understand who I was solving for and what they needed.
Point of View
Annie, a music educator who utilizes visual aids to help her students learn, needs an easy, quick, and accessible way to manage visual reinforcements for lessons.
Patrick, a music educator who is a proponent of audio/visual feedback, needs a reliable, customizable, accessible way to record audio/video to help his students understand where to improve.
To move my thinking forward into the design phase, I chose an HMW question that serves both personas’ needs.
How Might We
Help music educators create and/or manage visual/audio resources to help them tailor lessons to their student’s learning objectives?
Develop
Using the HMW and POV statements to motivate my thinking, I went to the whiteboard to brainstorm solutions. I gave myself 20 minutes to come up with as many ideas as I could.
Brainstorming
After 20 minutes of brainstorming, I gathered my favorite ideas to further ideate a solution.
Lastly, I used the most effective solutions from my top ideas to create a definition for the product.
Defining the Solution
I will make a note-taking app with integrated drag/drop music notation and video/audio recording that teachers could use during lessons to keep all information from the lesson in one place. The app will have a gamification element where teachers can set a practice goal that will keep students engaged in their learning.
Design
My design process began with establishing the information architecture with a site map and user flow to identify the key screens that needed to move forward with development.
Information Architecture
Site Map
I went through a few iterations of the site map before settling on a structure that would work well for the mobile app. The chosen site map utilizes a navigation bar function to ease navigation.
Version 1
Final Iteration
User Flow
I used the established site map to determine the starting points for the user flow. I then focused on each element of the chosen feature and worked through various flows that users could take to accomplish the tasks.
Task Flow
With the user flow expressing all the possible paths to completing the key tasks, I chose the most ideal paths for users to take and created task flows.
Visual Design
With the information architecture well established, I felt confident moving forward with designing the key screens needed to accomplish the three chosen tasks.
Initial Sketches
The screens I began sketching were an account homepage, a student profile, and a new lesson note. Once my ideas were on paper, I stood back and analyzed what I created. I took my favorite parts of each design and then digitized the designs into low-fidelity wireframes.
Low Fidelity Wireframes
Branding and Logo
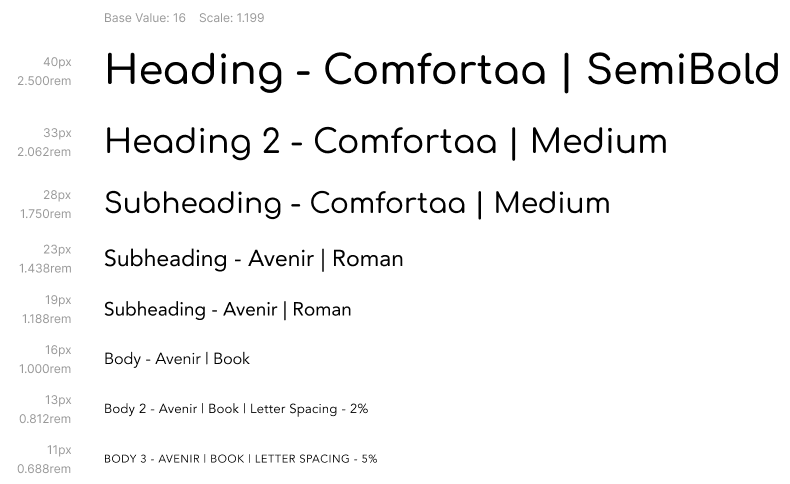
Before moving on to high-fidelity wireframes, I needed to solidify the brand to ensure consistency in the look and feel of the app.
The branding of Take Note is centered around black and white to guarantee readability while taking notes. The accent colors are designed to feel light and joyful, while not being distracting to the teacher or students.
Navigation Bar
High Fidelity Wireframes
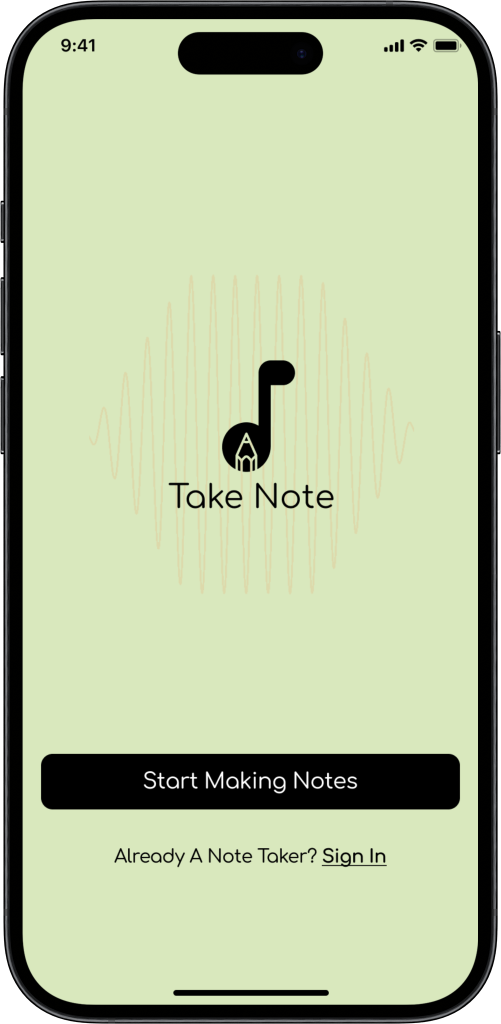
Using the low-fidelity wireframes as the basis for the designs, I applied the branding elements to make the wireframes come to life in a high-fidelity form.
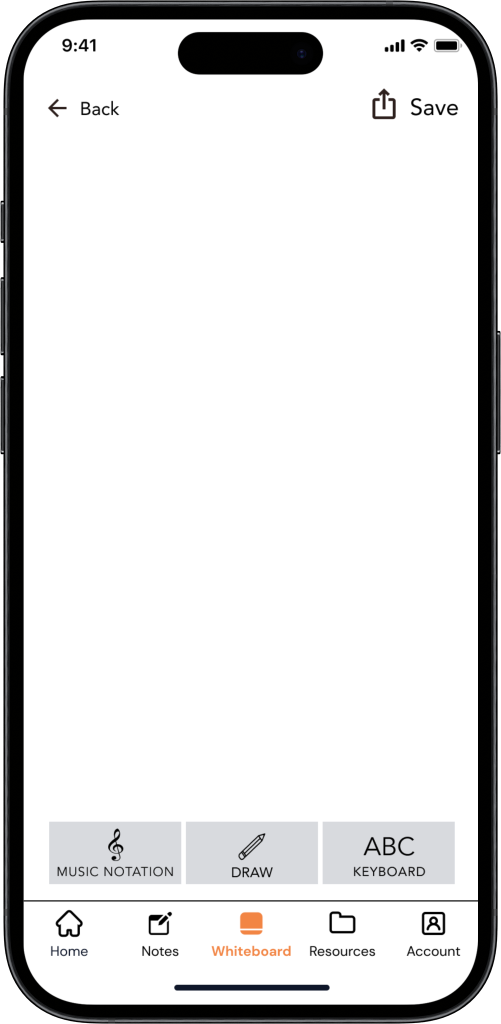
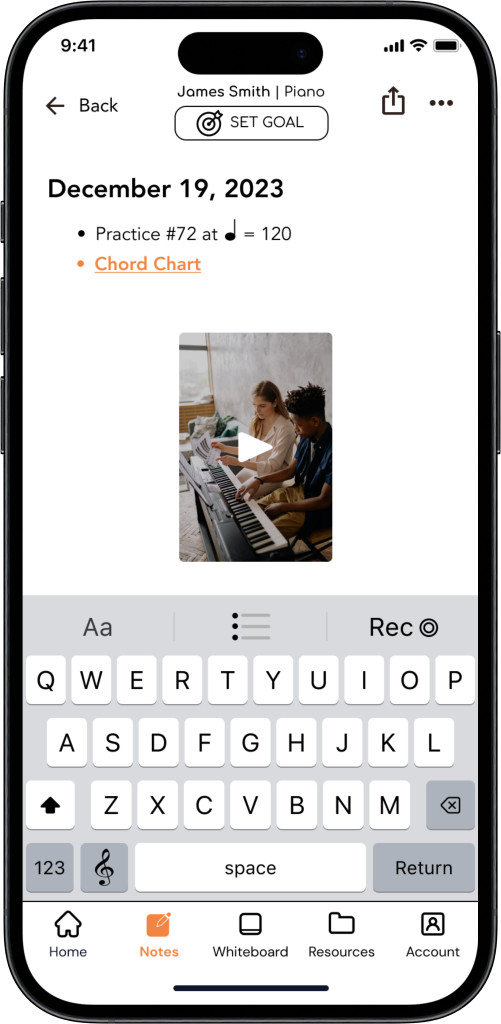
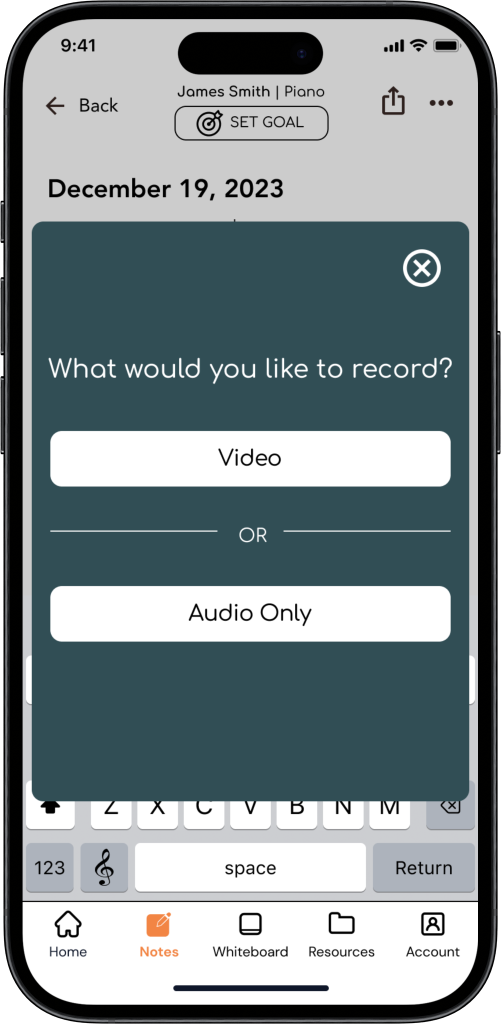
High Fidelity
Prototype
Deliver
With a high-fidelity prototype in hand, I was prepared to test the usability of my designs to determine what iterations needed to occur.
Usability Testing
The Task
Users were asked to accomplish 3 tasks:
Navigate to the whiteboard, “design” a visual resource, and attach it to the active student note
“Record” a video and share it with the active student note
Set a practice goal for the student
Participants
3 participants were tested in-person on a mobile prototype
Results
All users were able to complete the tasks with minimal frustration or effort. However, all users experienced a moment of hesitation when asked to set a practice goal and were unsure of where to navigate.
Revisions
Using the information gathered from the usability tests, I iterated on my designs to eliminate the moment of hesitation users experienced when trying to set a practice goal. The new design incorporates a button rather than an icon, which also provides an opportunity to show when a goal has already been set.
Before
After
Conclusion
Since beginning my journey into UI/UX design, I have wanted to develop a product that integrates my background in music education, so it is fulfilling to see my vision come to life. I am proud of the work I put into this product and look forward to iterating on the concept to meet music educators' needs further. It was an encouraging moment in my career when one of the usability testing participants stated “This is great! I would totally use this!”
LearningMoments
I want to continue improving my questioning skills to understand the needs of users while not directing any bias. Also, I found the data I gathered during the discovery phase of this project to be very broad, which made it difficult to synthesize what users wanted out of an app.
I also learned about using non-universally recognized icons. With the target icon I used for the practice goal, I assumed that most users would understand what that meant, however, it was confusing for users in the usability test. I now have a better understanding of how to make these sorts of icons more easily understood.
Take Aways
The area of music education is very broad! There are many directions I could have gone with this project. I already have great respect and passion for the edTech industry, specifically the music education industry, but this gave me even more understanding of how much need the industry still has. There are several gaps in resources available to meet the needs of music educators.
Moving Forward
This is a project I could see myself iterating on for years to come and possibly even pursuing development. I feel very confident that this product would ease some of the burden of creating and maintaining resources for music educators. Learning to teach something that cannot be seen, such as music, is a unique skill set. I see “Take Note” as another tool to give educators to help them with this process.